テキストサイズあるいは色を変更する方法
UIAccess.comのWebサイトは、テキストサイズ、テキストおよび背景の色、その他の表示の設定を標準のブラウザの設定を通して変更できるように作られています。
このページでは、ブラウザの表示設定の使用方法について説明します。
- テキストサイズの変更方法
- 「他のWebサイトで機能しない理由」では、これらの設定がブラウザおよびアクセシビリティ・ガイドラインにしたがっていないWebサイトで機能しない理由を説明しています。
- プレーンレイアウト表示
- その他のテキストおよび色の変更
- 注記: 特定のブラウザ推奨の否定
テキストサイズの変更方法
ほとんどのWebブラウザには、Webページのテキストサイズを大きくしたり小さくしたりできる機能が備わっています。たとえば、テキストサイズを大きくする場合次の表を参考にしてください。
| ブラウザ | 例 | メニュー項目 | Macintoshのショートカット | Windowsのショートカット |
|---|---|---|---|---|
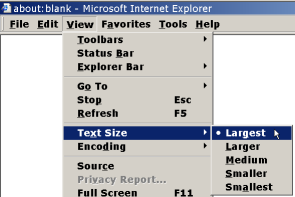
| Internet Explorer | 
|
表示 > 文字のサイズ > 最大 | ||
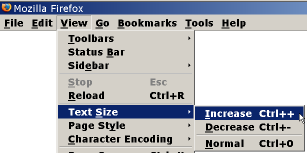
| Firefox, Netscape | 
|
表示 > 文字サイズ > 大きく | Command+ | Ctrl++ |
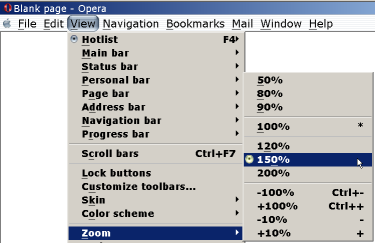
| Opera | 
|
表示 > ズーム > % | Command+ |
+ または 0 |
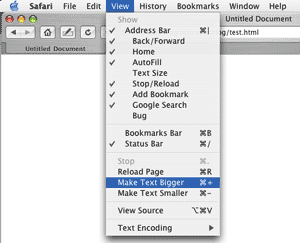
| Safari |  |
表示 > 文字を拡大 | Command+ |
他のWebサイトで機能しない理由
このページのブラウザ設定は、ブラウザおよびWebサイトがWAIガイドラインに準拠し、アクセシビリティ、柔軟性、およびユーザーコントロールできるように設計されていれば、うまくいくはずです。しかし、ブラウザの中には、ユーザーコントロール機能をあまり提供していないものもあり、またWebサイトの中には、ブラウザの設定が無効になるように設計されているものもあります。テキストサイズの変更は、アクセシビリティ・ガイドラインに準拠していないブラウザおよびWebサイトではうまくいきません。
- Internet Explorerの場合、Webサイトが「固定されたレイアウト」あるいは「絶対単位」のテキストサイズを用いて設計されていれば、テキストサイズは変更できません。Webサイトの設定を上書きするには、下記の操作を行ってください。
- メニュー項目: ツール > インターネットオプション
- インターネットオプションのダイアログボックス: ユーザー補助ボタン(右下)
- ユーザー補助のダイアログボックス: [/] Webページで指定された色を使用しない [/] Webページで指定されたフォントスタイルを使用しない [/] Webページで指定されたフォントサイズを使用しない
- Firefoxの場合、Webサイトのテキストが可変であるように「コーディング」されていなくても、テキストサイズの変更はできるはずです。しかし、Webサイトのセクションでは、テキストサイズが変更されず、大きなテキストでサイトを使用するのが困難になる場合があります。これは、そのWebサイトが、「固定されたレイアウト」あるいは「絶対単位」のテキストサイズを用いて設計されているためです。Firefoxでは、画像のサイズは変更できません。
- Operaでは、フォント、画像、およびセクションを含め、Webサイトのあらゆる箇所のサイズを変更することができます。Operaの場合、Webサイトが可変であるように「コーディング」されていなくても、サイズ変更はかなりスムーズにできます。
プレーンレイアウト表示
スタイルシートをオフにすると、次のようにプレーンレイアウトで表示することができます。
- 白の背景にテキストを黒で表示する(ブラウザの設定に関係なくできます)。
- すべての情報を1つのカラムに入れる(「リニア化」と呼ばれます)。
- コンテンツ画像を残します。
- 背景画像をなくします。
| ブラウザ | 例 | メニュー項目 |
|---|---|---|
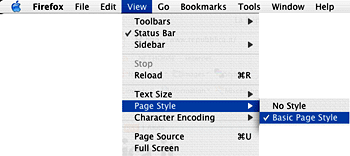
| Firefox |  |
表示 > スタイルシート > スタイルシートを使用しない |
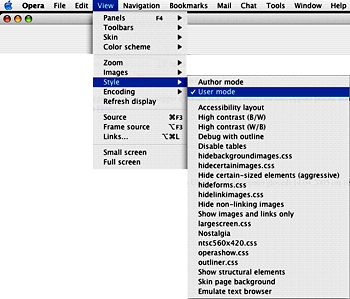
| Opera |  |
表示 > スタイル > ユーザーモード |
その他のテキストおよび色の変更
多くのブラウザは、フォントおよび色をさまざまな形で設定する方法を提供しています。この機能の使用例を下記に示します。
| ブラウザ | 例 | 機能へのアクセス: |
|---|---|---|
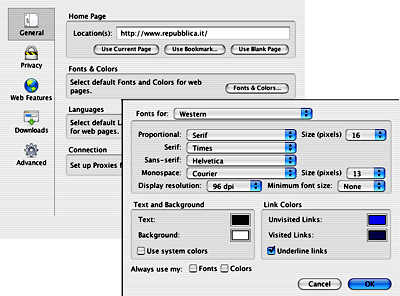
| Firefox |  |
Windowsメニュー項目: ツール > オプション Macintoshメニュー項目: Firefox > 環境設定 ダイアログボックス: 全般(左側の枠)、フォントおよび色(ボタン) |
| Opera | Windowsメニュー項目: ツール > 環境設定 Macintoshメニュー項目: Opera > 環境設定 ダイアログボックス: フォントおよびページスタイル(左側の枠) |
注記: 特定のブラウザ推奨の否定
UIAccess.comは、特定のWebブラウザを推奨せず、ブラウザ同士を比較して片方を推奨してもいません。一般的なブラウザが本ページに記載されていますが、特定のブラウザに関して言及している場合でも、それを推奨または推薦するものではありません。
本ページは、同様のWeb Accessibility Initiativeに基づいています。